Лендинги
Лендинг - это отдельная страница, созданная в маркетинговых или рекламных целях для повышения конверсий. Пользователи попадают на нее со страницы результатов поисковой выдачи, через рекламу в социальных сетях или после клика по ссылке в письме.
-
Лендинги 1.0 позволяют создавать самые простые, шаблонные страницы, подходит для ситуации, когда Вам нужно очень быстро запустить мастер-класс или разместить информацию об акции.
-
Лендинги 2.0 позволяют создать полноценный сайт, который может рассказать о Вас и ваших продуктах.
Для того, чтобы начать работу с редактором лендингов, перейдите в раздел “Лендинги” в левом меню сервиса.

Выбираем кнопку Добавить Лендинг 1.0
Далее, откроется поле для создания Лендинга 1.0:
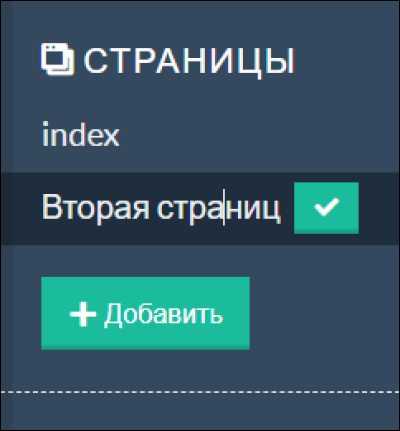
Название - в первом поле настройки Вам нужно прописать название лендинга.
URL - нужно вписать вашу персональную часть адреса страницы, которая будет состоять из букв и цифр.

Категория - вы можете добавить нужные вам категории и определить к какой из них будет относиться Ваш лендинг.

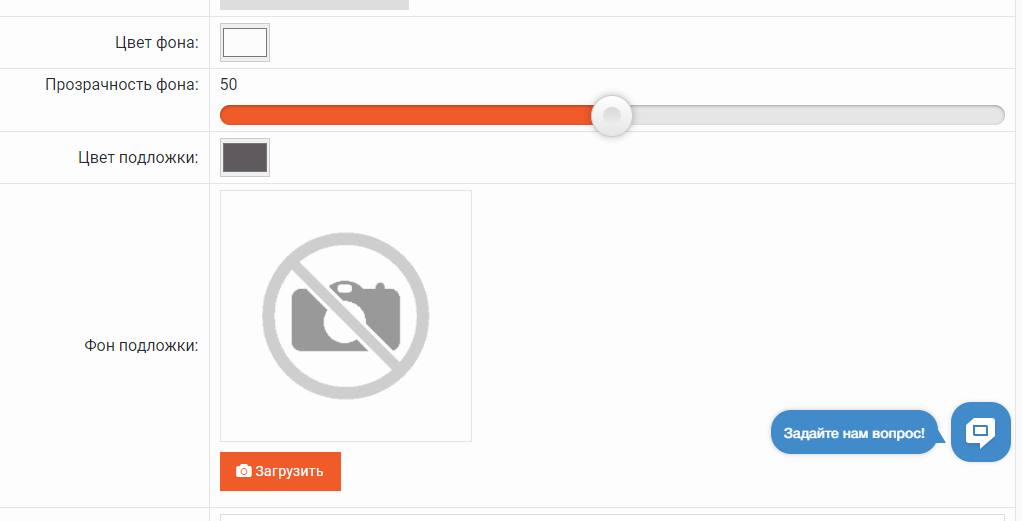
Фон - это та часть, на которой будет располагаться основная информация о вашем продукте. В примере - фон белый.

Подложка - это остальная часть экрана. В качестве подложки вы можете использовать любое изображение. В примере фон - серый.
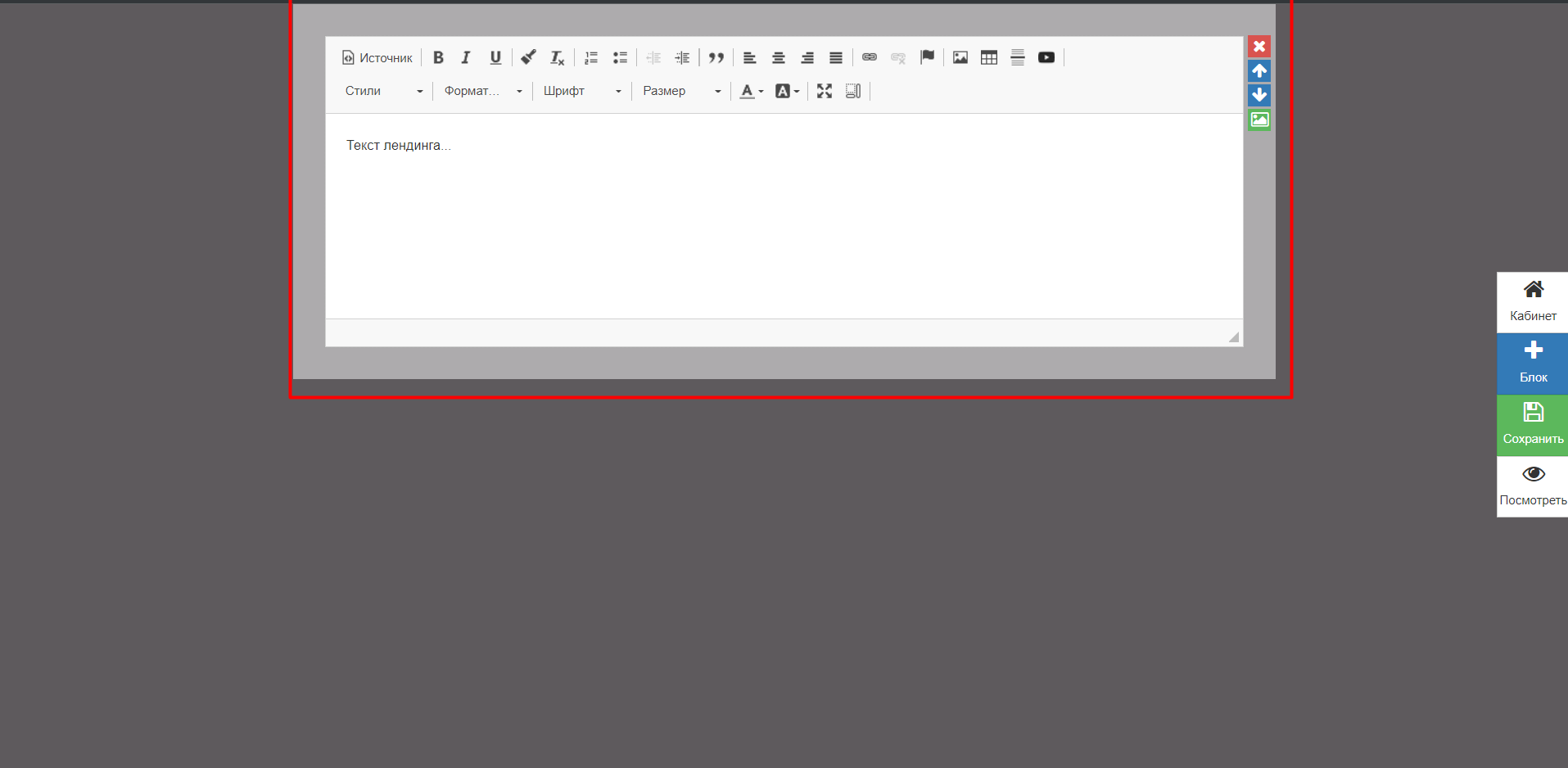
Обязательно сохраняем настройки по кнопке Далее и переходим в редактор лендинга.


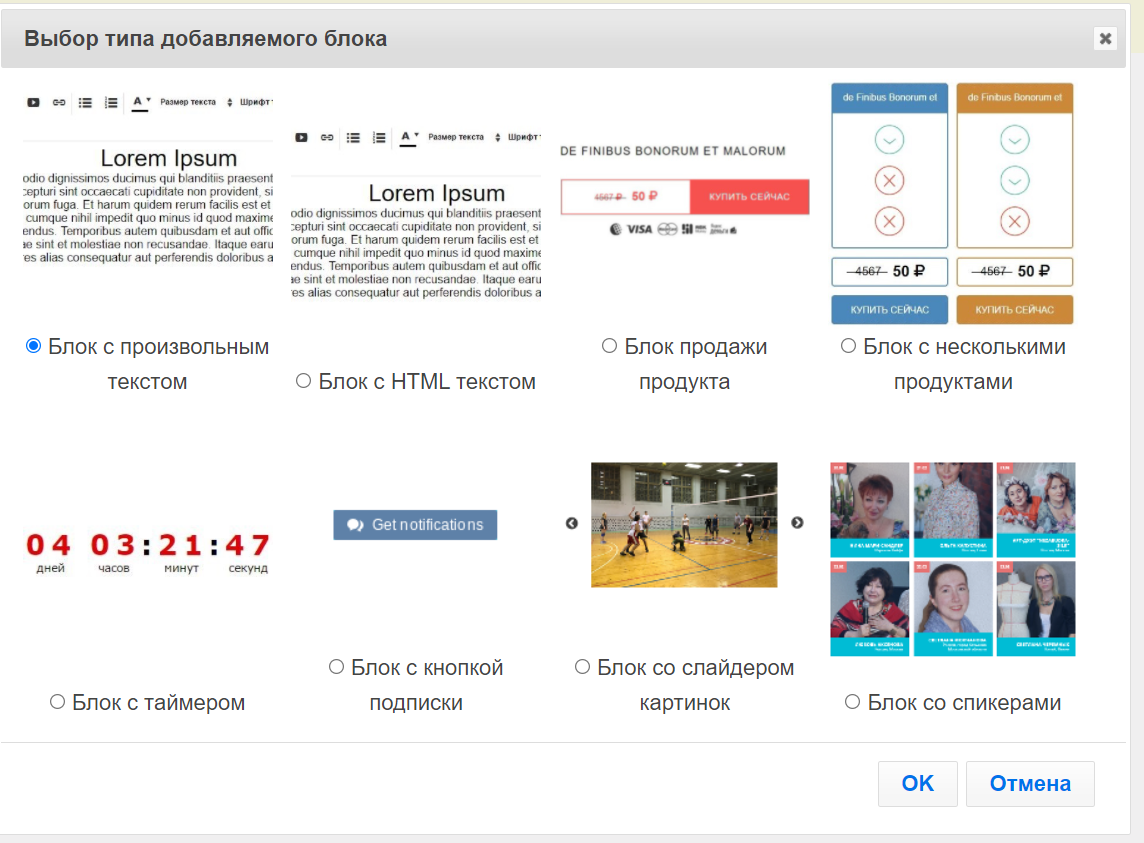
Текстовые блоки имеют полный набор настраиваемых параметров. Здесь Вы можете менять тексты, шрифты, изображения.

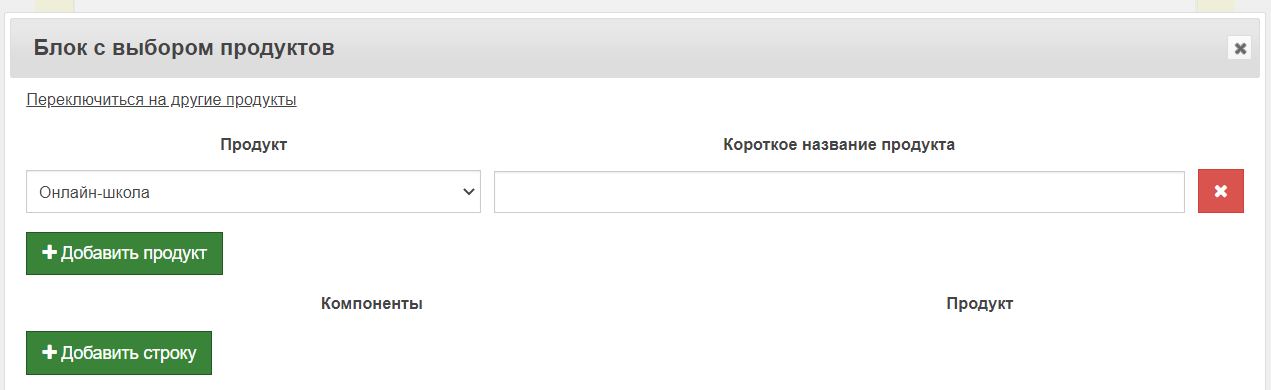
У блоков с продуктами настройка позволяет сразу выбрать продукт, на страницу которого будет переход после нажатия на кнопку.


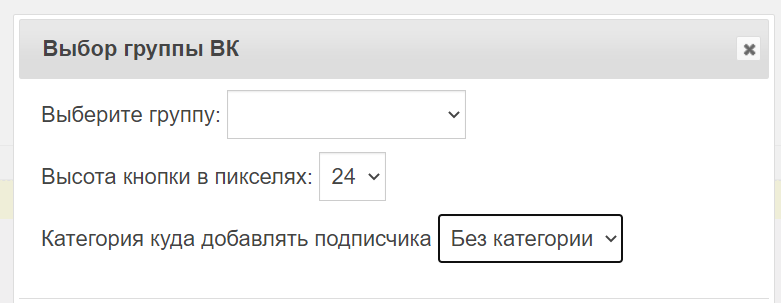
Блок с кнопкой подписки позволяет сразу привязать группу, на которую будет переход при подписке. Также подписчикам можно выбрать категорию.

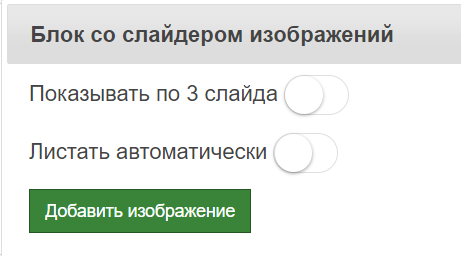
В блоке со слайдами можно разместить 3 изображения и настроить частоту их смены.

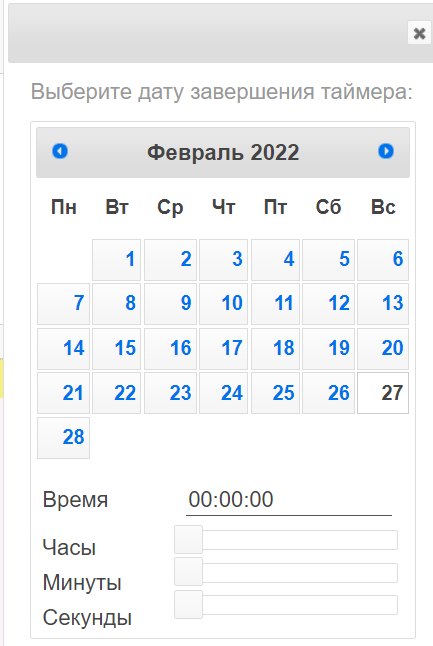
Блок с таймером позволяет настроить счетчик завершения акции/предложения.

Теперь рассмотрим использование Лендингов 2.0, так как они обладают более богатым функционалом и используются чаще.
Для этого нажмите Добавить лендинг 2.0
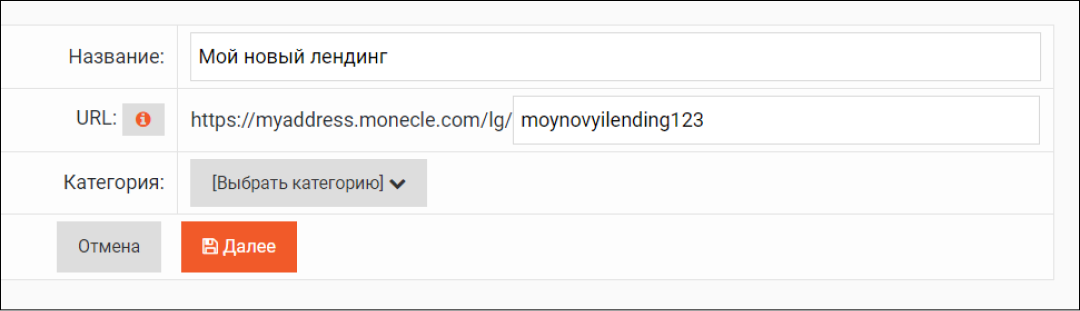
Откроется меню первичных настроек для лендинга 2.0
Введите название страницы и URL-ссылку на лендинг. Для этого завершите написание шаблона ссылки любыми латинскими символами. Помните, что ссылка на Ваш лендинг должна быть запоминающейся, узнаваемой и, желательно, отражать содержание Вашего лендинга.

Нажмите Далее. После этого Вы перейдете непосредственно к редактированию лендинга.
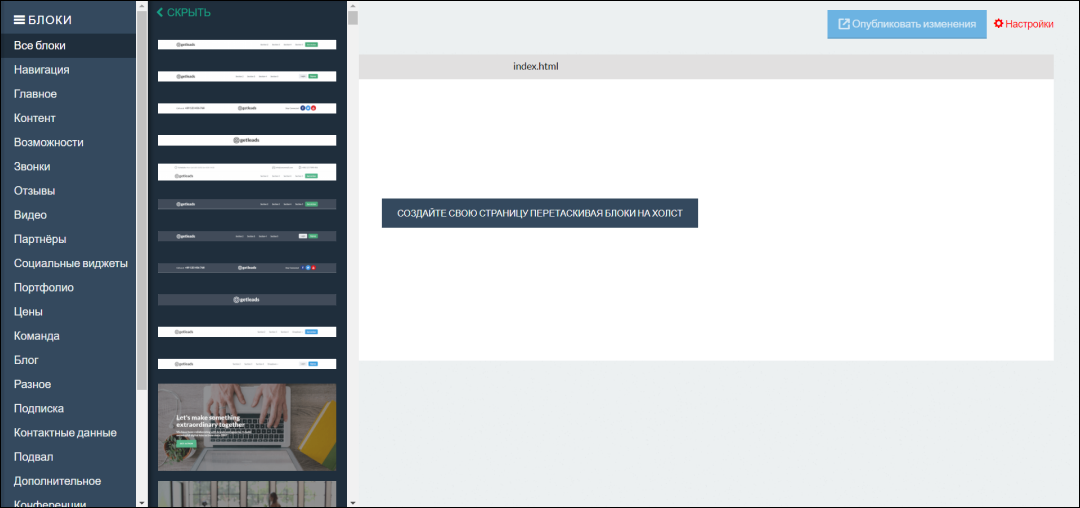
В редакторе Вам доступно большое количество редактируемых стандартных блоков, которые можно изменить в соответствии с необходимым Вам содержанием. Для удобства блоки объединены в разделы, которые наиболее часто встречаются на одностраничных сайтах.
Стандартный блок - служит только шаблоном для расположения элементов. Вы можете менять его фон, тексты, шрифты, изображения и многое другое.



Кроме того, при наведении курсором мыши на блок, в правом верхнем углу блока Вы можете увидеть некоторые опции для работы с блоками.
Вы можете переместить блок с помощью кнопки в виде креста. Для этого нажмите на её и удерживайте, затем перемещайте блок вверх-вниз курсором мыши.
При нажатии на следующую кнопку Вы сможете отредактировать код элемента. Это может понадобиться для того, чтобы, например, внедрить Пиксель в Ваш сайт. Желтая кнопка с круговой стрелкой позволит сбросить все изменения, которые Вы внесли в блок, и привести всё к начальному виду.
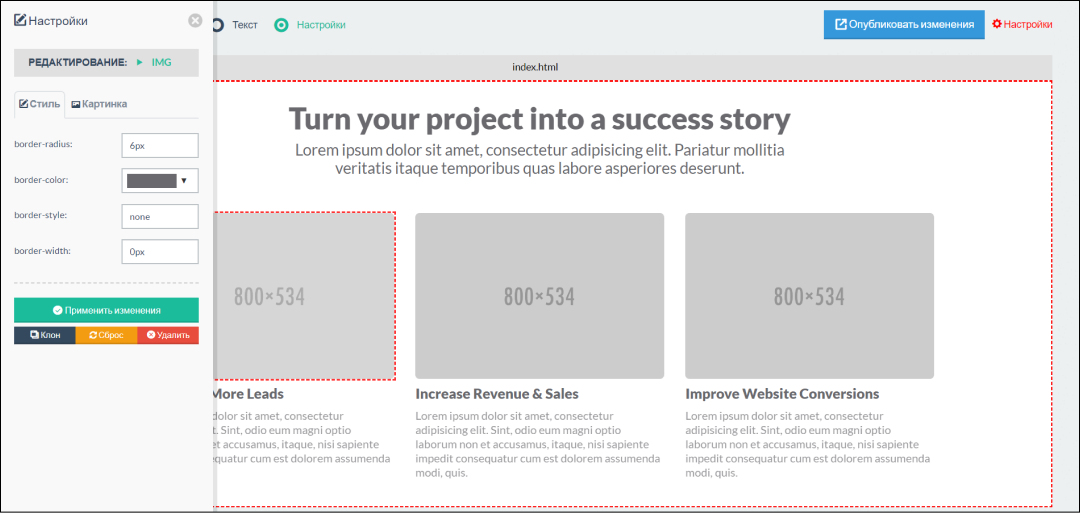
Затем, нажмите левой кнопкой мыши на блок, который Вы желаете изменить. Он будет выделен красным пунктиром.
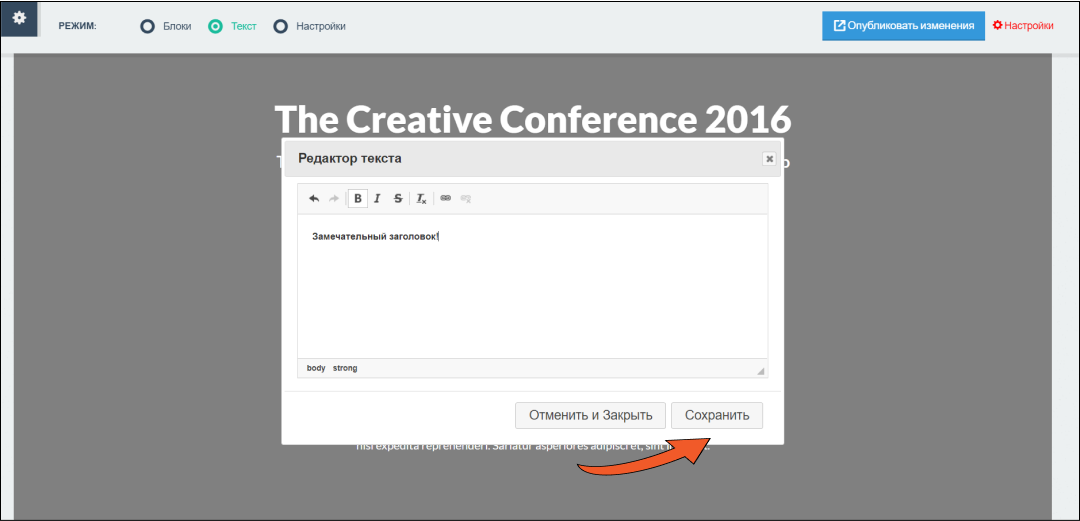
В появившееся окно впишите свой текст и нажмите Сохранить.



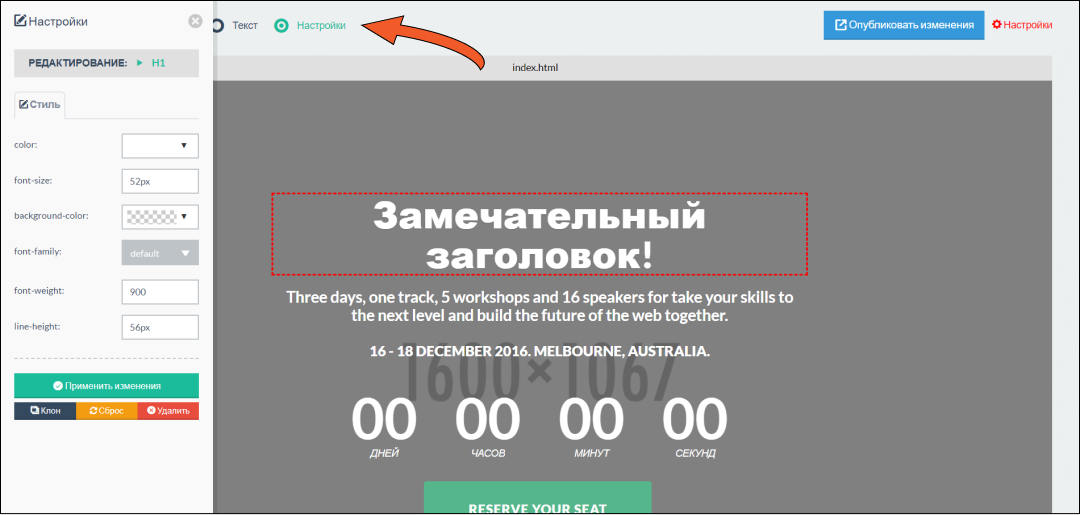
Чтобы изменить размер кегля, начертание или шрифт, выберите функцию Настройки и нажмите на текстовый блок.
После внесения изменений нажмите Применить изменения.
Также в этом окне Вы можете клонировать (cкопировать) блок, сбросить все изменения или удалить блок.

Как работать с изображениями?
В стандартном блоке места под изображения выделены серыми прямоугольниками, в которых написан рекомендуемый размер изображения, которое Вы намерены загрузить.

Во вкладке Картинка Вы можете загрузить изображение двумя способами.
2. Скачайте изображение на ПК, затем нажмите “Загрузить изображение” и выберите изображение с вашего жёсткого диска.
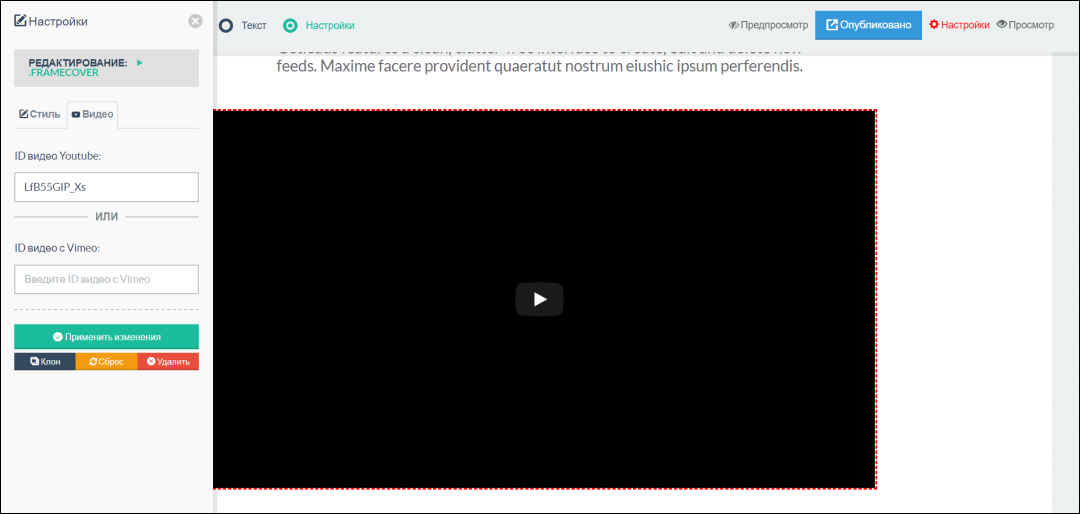
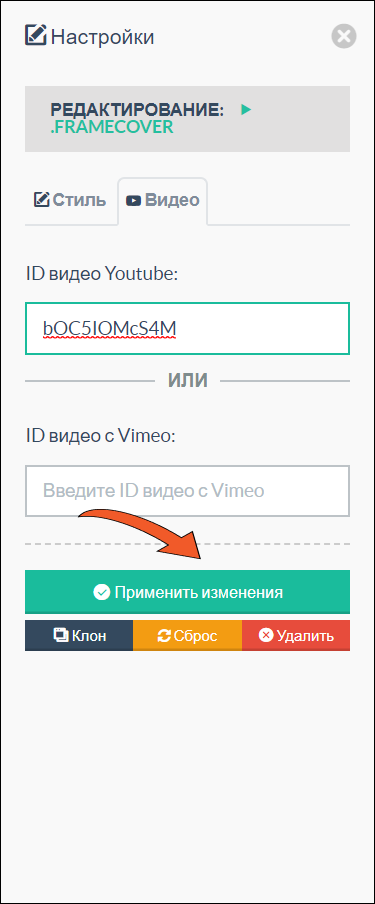
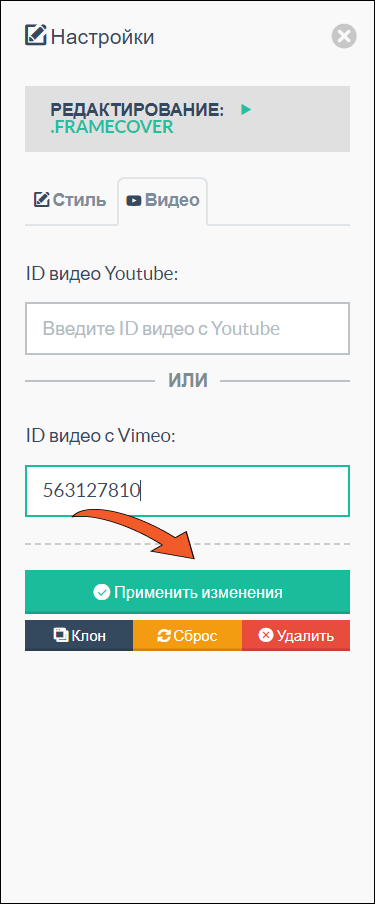
В окне настроек слева необходимо вставить ID видео, которое загружено на YouTube или Vimeo.
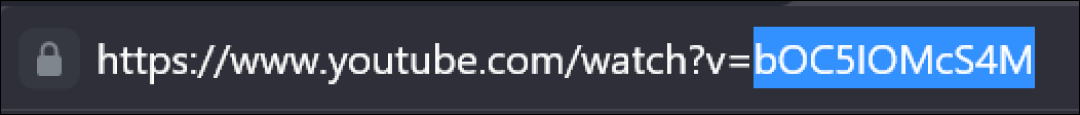
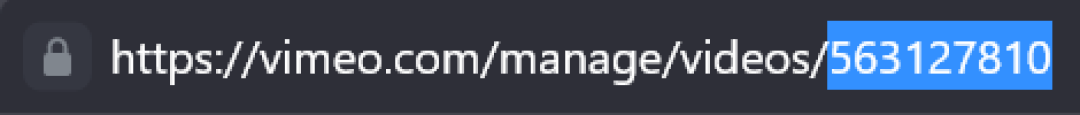
ID видеофайла можно найти в поисковой строке: идентификатор видео YouTube указан после символов “v=”, а ID на Vimeo - это цифры, которые стоят в поисковой строке после последнего слэша.
Скопируйте ID и вставьте в строку “ID видео YouTube” или “ID видео с Vimeo”, в зависимости от того, с какого хостинга Вы загружаете видеоролик.
Затем, нажмите кнопку Применить изменения






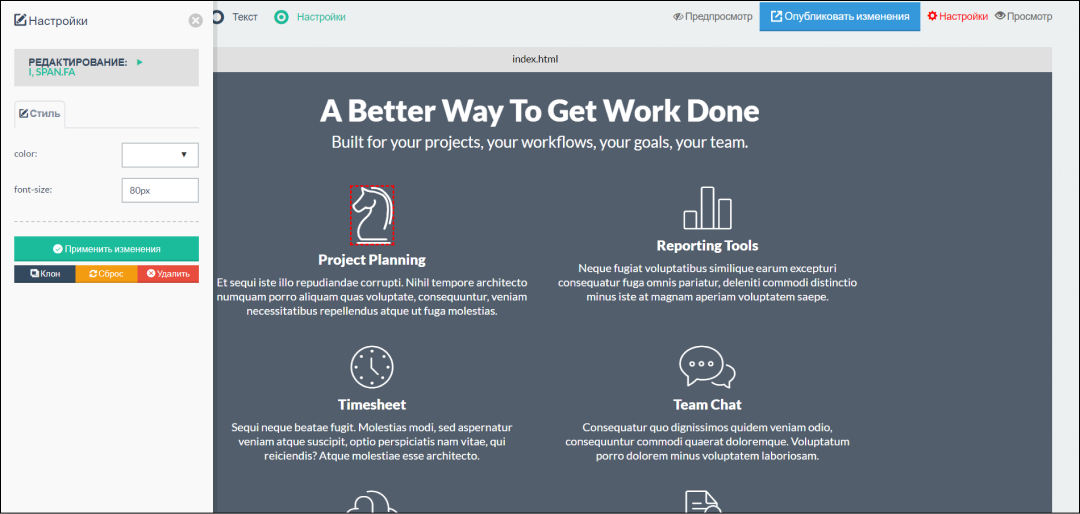
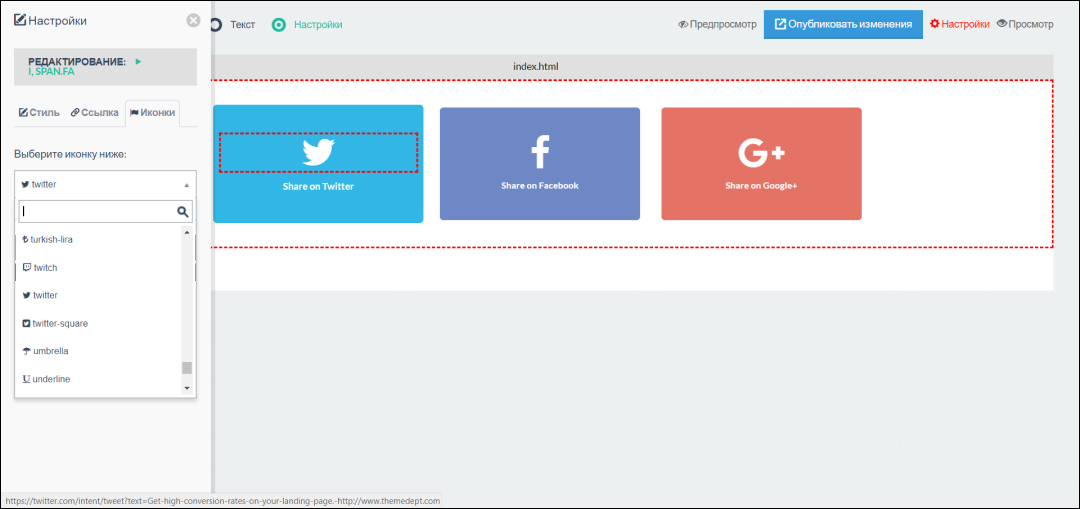
Как работать с иконками?

Некоторые стандартные блоки вставить другие иконки из предложенных нами (это делается также в окне настроек).

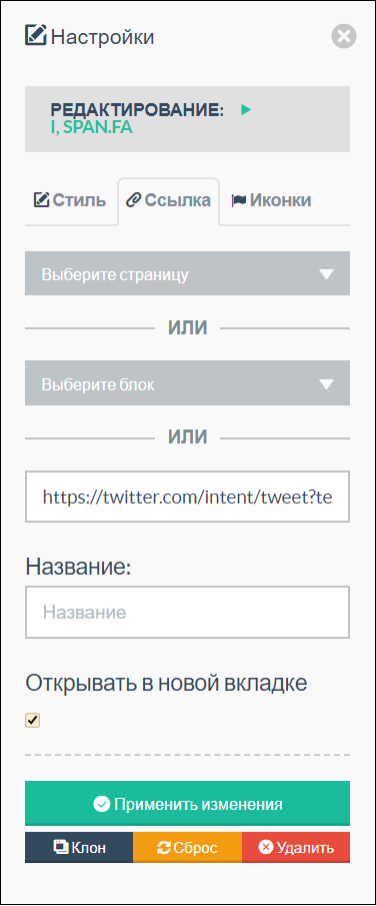
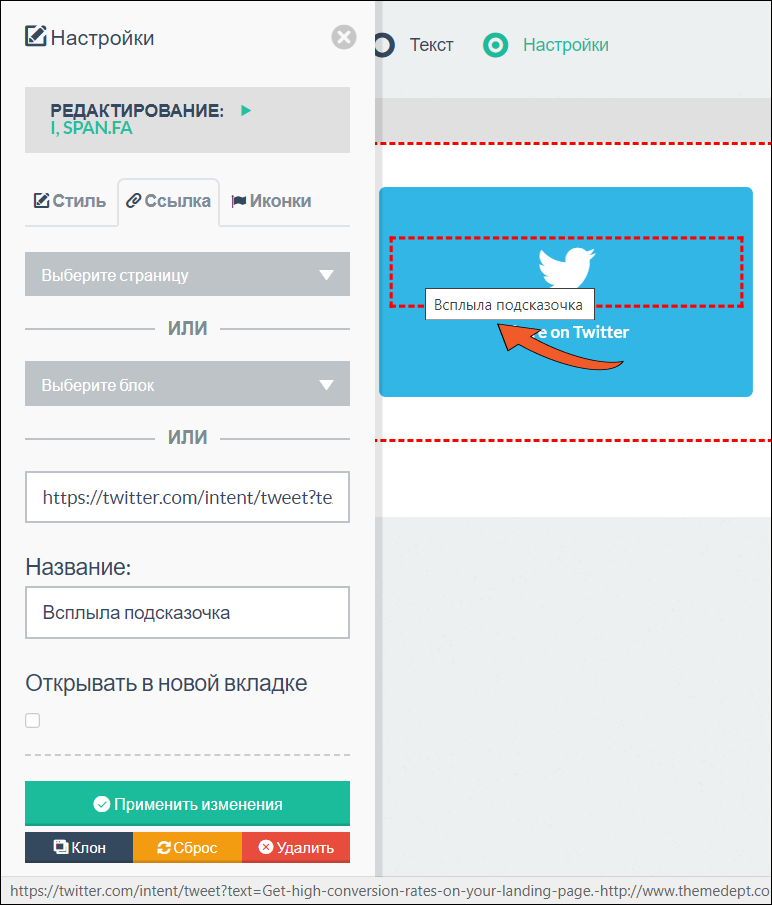
Как работать со ссылками?
Некоторые кнопки позволяют поделиться Вашим лендингом на своей странице в соцсети.
Вы также можете оставить ссылку на другую страницу создаваемого Вами сайта или на другой блок лендинга.
При необходимости, выберите опцию Открывать в новой вкладке - для этого нужно поставить галочку в нижней части вкладки Ссылка.


Не забудьте сохранить изменения!


Теперь, после того, как лендинг готов, завершаем настройку страницы
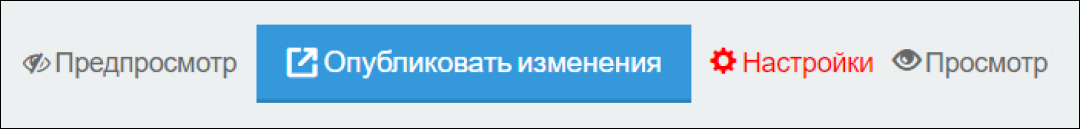
Перейдите в меню настроек - для этого нажмите кнопку Настройки в правом верхнем углу экрана.

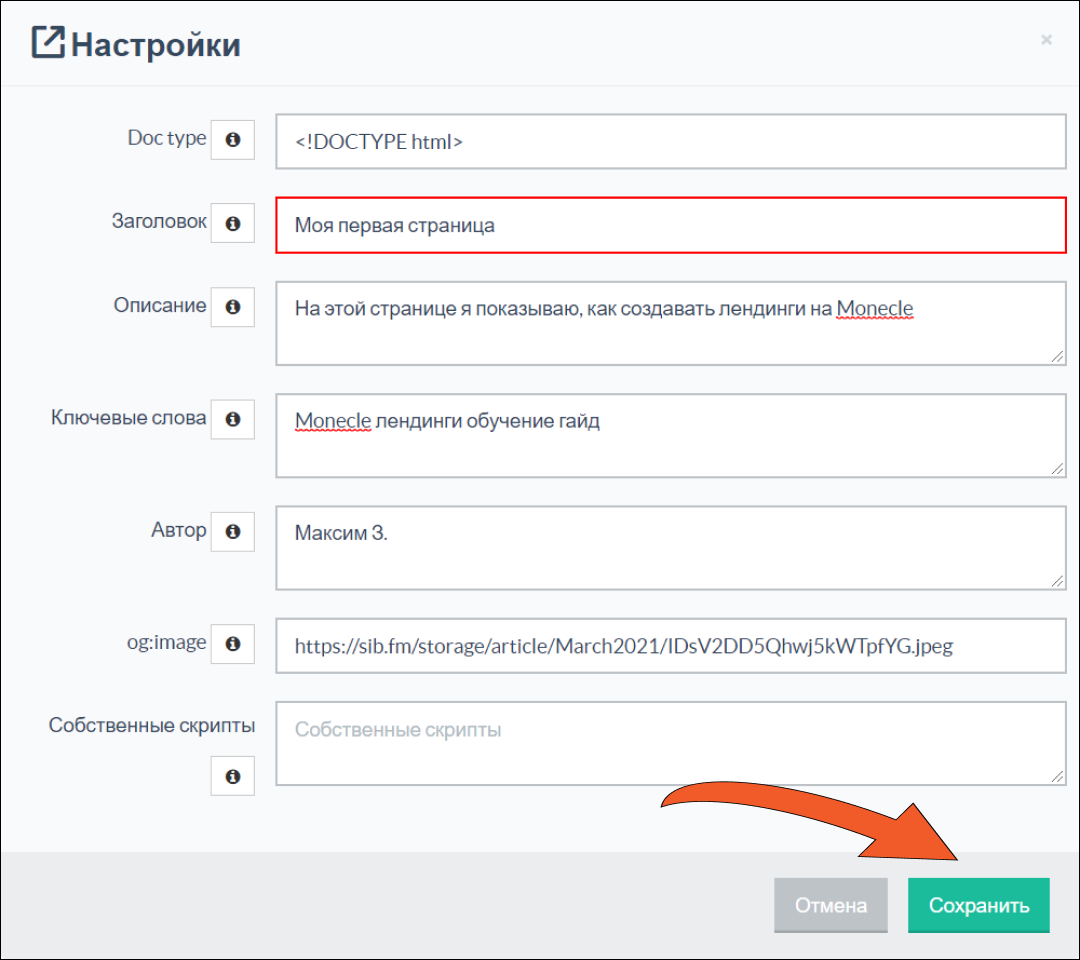
1. По умолчанию установлен тип документа <!DOCTYPE html>. Оставьте это поле без изменений.

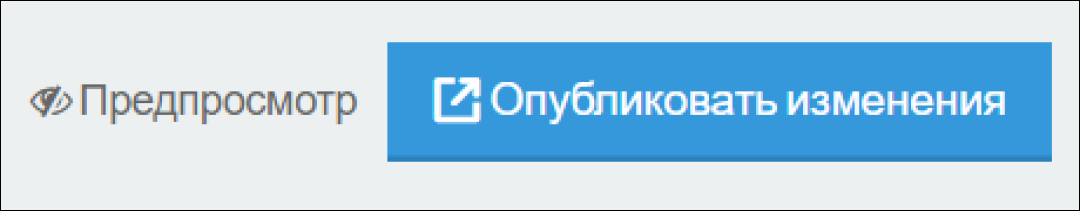
После этого все изменения будут сохранены, а Ваша страница станет доступна любому пользователю Интернета.
Также Вам станет доступен предпросмотр страницы.

Вы всегда можете отредактировать созданную страницу.
В разделе Лендинги отображаются все сайты, которые Вы создали в редакторе. Нажмите на тот, который Вы хотели бы изменить. Возле ссылки на Ваш лендинг находится кнопка Перейти в редактор. При нажатии на неё Вы переместитесь в редактор и сможете вносить изменения в Ваш лендинг.
Можно ли сделать свой домен и как?
Да, созданный лендинг можно привязать к собственному доменному имени. Для этого его нужно зарегистрировать на любой платформе, продающей домены и организующей хостинг страницы. После этого перейдите к настройке лендинга, выбрав его в меню “Лендинги” нашего сервиса. В строку “Доменное имя” вставьте зарегистрированный адрес.
Как вставить Пиксель на сайт?
Если Вы пользуетесь Пикселем (от VK, Facebook и др.), то Вы можете интегрировать его в свой лендинг. Для этого нажмите “Настройки” в правом верхнем углу экрана и вставьте код Пикселя в поле “Собственные скрипты”. Он будет активирован после публикации страницы.
Можно ли вставить готовый банер с текстом?
Да, но при этом нужно проверять в компьютерной и мобильной версиях, чтобы смотрелось гармонично
Копирую текст из Ворда со своим форматированием, но при вставке оно сбрасывается. Как это исправить?
При вставке текста в соответствующее окно форматирование всегда будет сбрасываться. Однако, Вы можете отформатировать текст (выбрать шрифт, жирность, размер кегля) в меню настроек.
Как я могу добавить свой элемент в блок?
Стандартные блоки не предполагают добавления дополнительных элементов и изменения взаимного расположения блоков на экране. Поэтому добавить сторонний элемент в блок невозможно.
Чем отличаются “Лендинг 1.0” и “Лендинг 2.0”?
Лендинг 1.0 - это простой вариант конструктора страниц, обычно он используется для быстрого оформления продукта для продажи с вебинара или в других ситуациях, когда на лендинге нужно разместить минимум информации. Инструкция по созданию Лендингов 1.0 ЗДЕСЬ: https://youtu.be/vMENwJ2VHLA Лендинг 2.0 позволяет создать удобную страницу с необходимым количеством нужных блоков. Инструкция по созданию Лендингов 2.0 ЗДЕСЬ: https://youtu.be/ywwycnYIf7M
Сколько стоит создание лендинга по услуге "Настройка под ключ"?
От 2000 рублей, в зависимости от количества блоков.
